This Blog Post Would help you understand the flow of Construction of this blog and let you teach you things need to write your first blog in “gang-press”
How did we do it !
The whole blog was constructed with a two open source components:
-
Jekyll - This is a static site generator. Which we have used to construct our blog.
-
Type Theme - This is a jekyll Template which we have used as a base to construct our blog
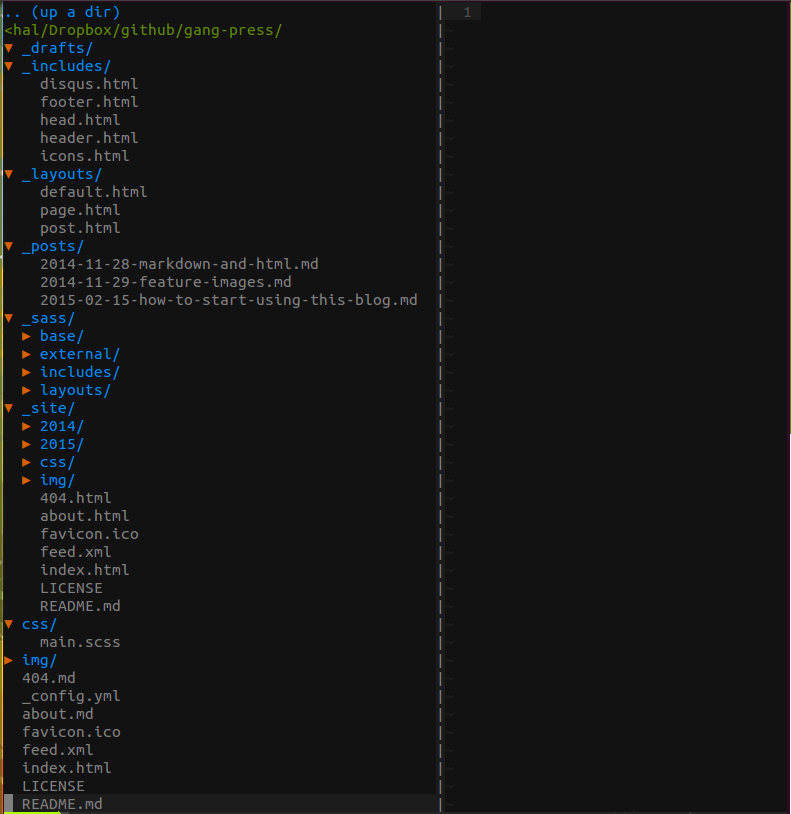
Directory Structure of the blog
The most important thing to understand in publishing a post in Jekyll based blog is understanding the directory structure of the code. Here is the directory structure for Jekyll

-
_includes - This folder holds the components which would be reused again and again in posts page and also index page. Eg. header.html, footer.html.
-
_layouts - This folder has all the HTML elements which control the layouts of the blog. This folder would have files like default.html, page.html and post.html.
-
_posts - This is the main folder which would have all of the posts in markdown with a specific naming convention. All posts should be named as “ YYYY-MM-DD-title-of-the-blog.md “.
-
_sass - This has all the style components all grouped under _includes, _layouts and _posts.
-
css - This has a main style file which imports all the style components from _sass.
How to publish a blog post
Its very easy to create a blog post, Just create a markdown file and place it in “_posts” with a specific name. jekyll will take care of the rest. Here are the step by step instructions of doing the above with suitable references.
-
Create the blog post in MarkDown
-
name the blog posts in this format “ YYYY-MM-DD-title-of-the-blog.md “.
-
Place the blog post in _posts directory of the repository and before placing, follow these steps
- Clone the repository
git clone https://github.com/wethegang/gang-press.git- Now move the markdown file to _posts directory of the repo
mv YYYY-MM-DD-title-of-the-blog.md gang-press/_posts/- Add the repository to the code
git add YYYY-MM-DD-title-of-the-blog.md- commit the repositary, pull and push the repository
git commit -m "<message>"
git pull
git pushPreview your blog
Previewing is a bit difficult, because you need to have jekyll installed locally. Here are the instructions to set your environment as soon as possible and start blogging.
-
follow these instructions for installation of jekyll (Instructions)
-
Clone the repository
git clone https://github.com/wethegang/gang-press.git- Go to the root of the repository and use jekyll to construct a local copy of the blog and host it in the local server
cd gang-press
jekyll serve- Open the browser and connect to local host
google-chrome
http://localhost:4000/gang-press/This should allow to see the preview. Keep writing new blogs and Happy blogging.